文章目录
一、前提概要
二、 动态显示info消息
三、 页面切换效果
四、 配置总结
一、前提概要
效果:实现一个自定义tabBar,使消息tabBar能够显示消息数量,并通过全局共享的方式,控制消息数量
需要的知识点如下:
mobx辅助库(全局共享,见文章)vant组件库(见文章)组件的behavior (见文章)自定义组件样式隔离组件数据监听器自定义组件主要分为三个步骤(许多实例实现步骤差不多流程)
配置信息 (几乎每个要实现的都需要这一步)创建自定义组件代码文件编写代码详细步骤参考官方文档注意:在配置自定义tabBar时,app.json中节点list不能删除,因为仍需要指定tabBar页面,这是tabBar的必要配置,但是这些字段不会影响自定义渲染。(如果低版本不生效,默认读取该字段渲染)
官方文档如是说
和默认tabBar一样,在app.json 中仅需要在tabBar节点设置( custom = true 设置为自定义),然后需要添加代码文件,
代码文件
custom-tab-bar/index.jscustom-tab-bar/index.jsoncustom-tab-bar/index.wxsscustom-tab-bar/index.wxml
我们创建根目录下custom-tab-bar文件,点击生成component(将其作为组件自定义,这与页面导航自定义是一样原理的)
效果如图:

此时系统自动识别该文件
接下来使用vant-weapp的组件库,对vant-weapp组件不了解的,
我们引入vant的tabBar标签组件
vant-weapp官方文档引入tabBar标签

复制代码,放入index.json文件中的components节点中(局部引入)
usingComponents: {\n van-tabbar: @vant/weapp/tabbar/index,\n van-tabbar-item: @vant/weapp/tabbar-item/index\n}\n1234
按照官方文档,配置js文件的数据和方法,即可基本使用
效果:
接下来我们自定义图标,见官方文档:
还记得slot的用法吗,插槽
在对应的tabbar-item项中直接放入图片,通过插槽slot指定图片是选中状态还是未选中状态在vant的tabbar组件源代码其实是有对于两个插槽接受图片的,如下:
<slot name=icon></slot>\n<slot name=icon-active></slot>\n12源代码
<van-tabbar active={{ active }} bind:change=onChange>\n <van-tabbar-item info=3>\n <image\n slot=icon\n src={{ icon.normal }}\n mode=aspectFit\n style=width: 30px; height: 18px;\n />\n <image\n slot=icon-active\n src={{ icon.active }}\n mode=aspectFit\n style=width: 30px; height: 18px;\n />\n 自定义\n </van-tabbar-item>\n <van-tabbar-item icon=search>标签</van-tabbar-item>\n <van-tabbar-item icon=setting-o>标签</van-tabbar-item>\n</van-tabbar>\n\n1234567891011121314151617181920
Page({\n data: {\n active: 0,\n icon: {\n normal: //p1-tt.byteimg.com/origin/tos-cn-i-qvj2lq49k0/2a9b6777550245d18000ab7d47f3cf8e.jpg" style="width: 650px;">
原因很简单,是vant组件样式下有一个margin-bottom导致,我们可以通过设置vant组件的css全局变量设置
在通过外部样式修改组件的内部样式(样式隔离)之前,我们需要设定样式隔离
“styleIsolation”: shared\n1在父组件配置,修改配置
在index.js中
Component({\n\toptions:{\n\tstyleIsolation: shared\n\t}\n1234
二、 动态显示info消息
如果未定义info则为假,不显示,如果为0也为假,也不显示符合我们的开发需求使用mobx全局共享思路:mobx绑定全局控制info
mobx官方文档
在index.js如下配置
// custom-tab-bar/index.js\nimport { storeBindingsBehavior } from mobx-miniprogram-bindings //引入创建绑定实例\nimport { store } from ../store/store // 引入仓库store\nComponent({\n\tbehaviors:[storeBindingsBehavior],\n\tstoreBindingsBehavior:[{\n\t\tstore,\n\t\tfields:{\n\t\tsum: sum\n\t\t},\n\t\tactions:{\n\t\t}\n\n12345678910111213
绑定sum的值到info
在一开始我是不知道如何同步sum和info的值,甚至想用 组件通信的知识解决(大家都知道组件通信很麻烦),但是忘了组件有一个非常的方法:数据监听器 (behavior)
a代码解释:在以往赋值时是不需要对赋值对象加上双引号“”的,但是 list需要索引到 list[1] 由于模板语法需要双引号的形式 list[1].info : a
效果如下三、 页面切换效果
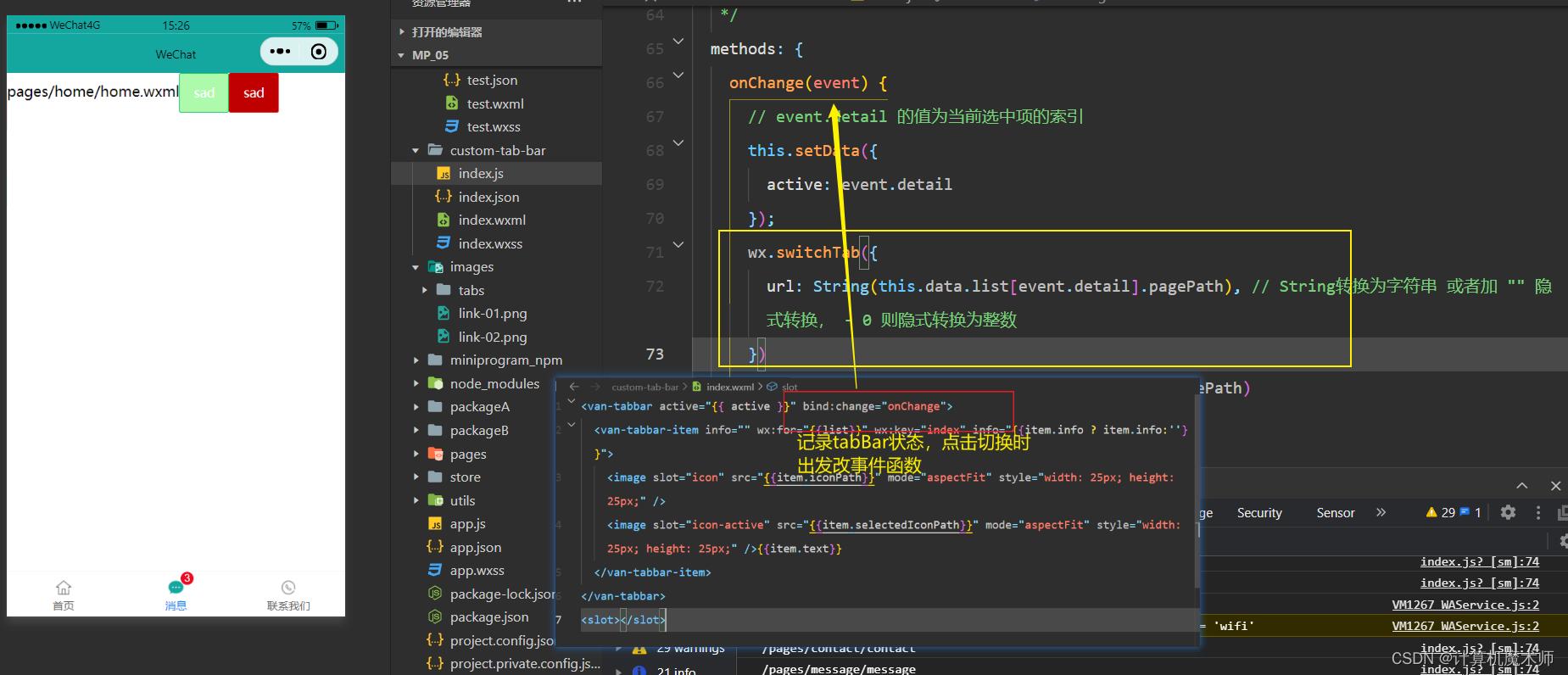
通过改组件自带的 事件绑定函数 onChange解决 (通过其active的变化使用编程式导航(文章介绍更新中)索引list的url路径切换页面

代码部分
methods: {\n\tonChange(event) {\n\t\t// event.detail 的值为当前选中项的索引 \n\t\tthis.setData({\n\t\t\tactive: event.detail\n\t\t});\n\t\twx.switchTab({\n\t\t\turl: String(this.data.list[event.detail].pagePath), // String转换为字符串 或者加 隐式转换, - 0 则隐式转换为整数\n\t\t})\n\t},\n12345678910
但是在设定好之后会出现如下情况,页面有正常跳转,但是图标却出了bug,其中active在组件中是控制跳转到哪一个页面的,为0跳转到一个,为1跳转到第二个 ,在调试中,我发现active的值没有毛病,按道理不应该出bug,所以笔者认为应该是页面跳转时候,组件中的active会变化,而js文件的active没问题

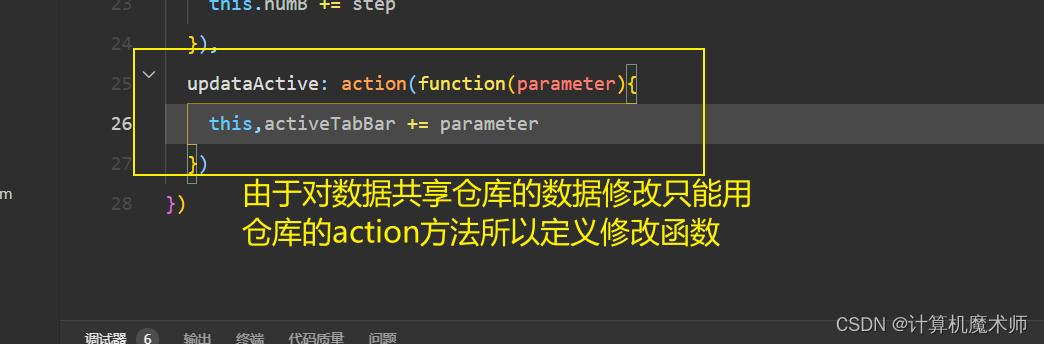
解决方法:将active 存贮到store 进行全局共享
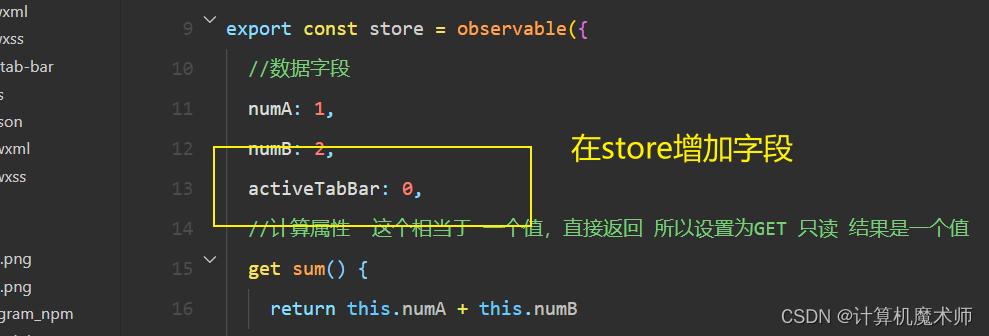
添加字段和方法


在index.js文件中 修改onChnage函数
methods: {\n\tonChange(event) {\n\t\t// event.detail 的值为当前选中项的索引 \n\t\tthis.updataActive(event.detail)\n\t\twx.switchTab({\n\t\t\turl: String(this.data.list[event.detail].pagePath), // String转换为字符串 或者加 隐式转换, - 0 则隐式转换为int\n\t\t})\n\t},\n\n123456789
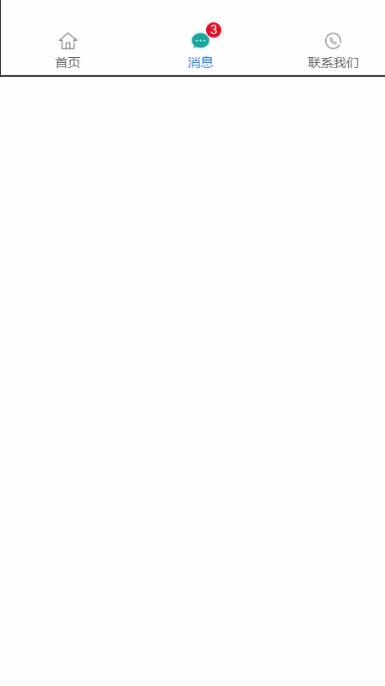
效果:
实现成功
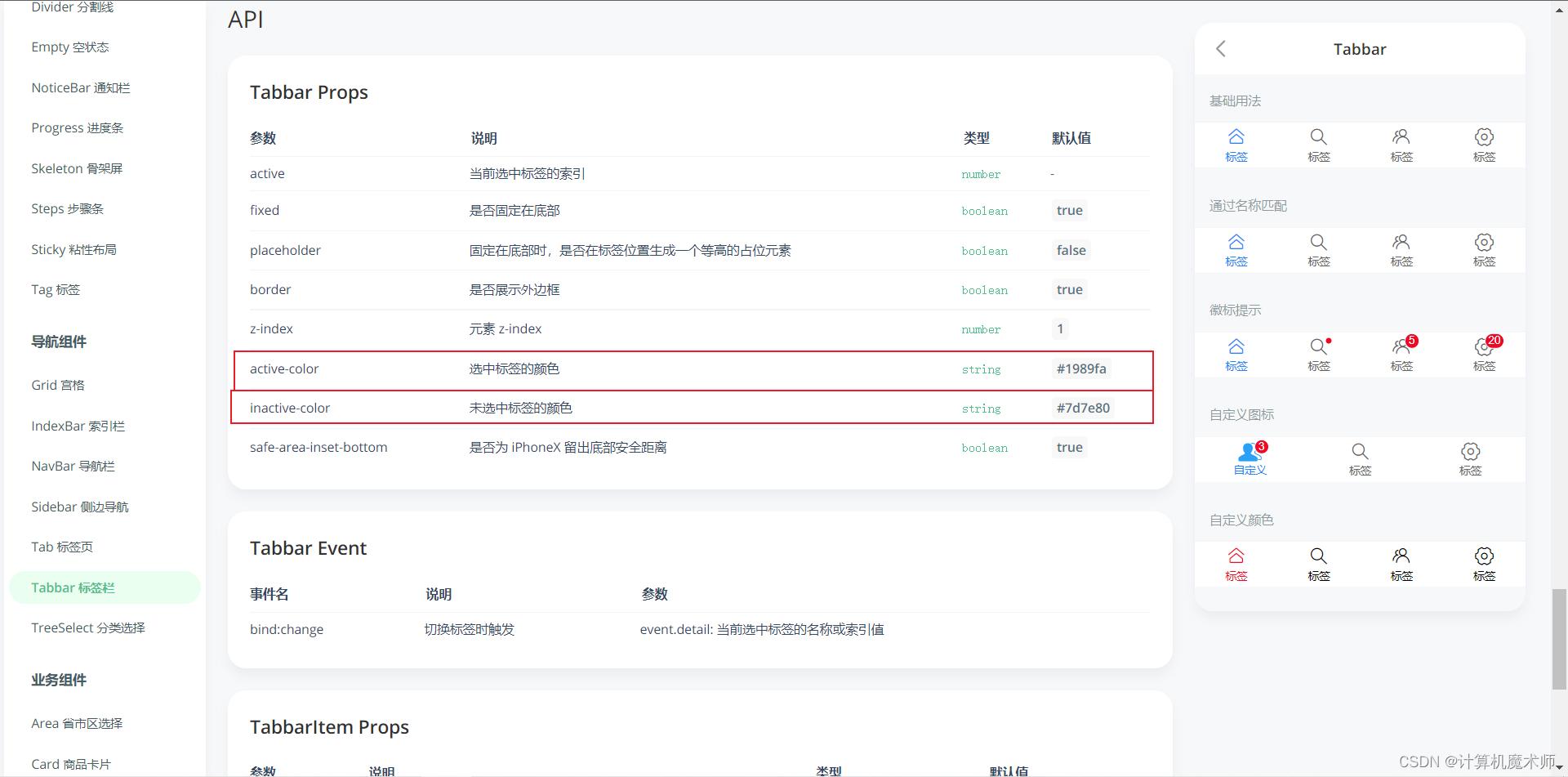
修改标签颜色值官方文档找到API

四、 配置总结
其实我们都需要配置好tabBar的,不管是不是自定义都需要在app.json的tarBar节点配置,我们可以自定义配置文件可以tarBar节点配置好完整属性,查看效果在细调,然后我们在创建自定义文件,编写代码,然后将我们刚刚配置的list节点放入 custom-tab-bar的index.js的data中在index.wxml通过循环遍历改list数据实现效果,这种流程有几个好处
在版本不兼容时等一些特殊情况,还是能基本显示效果,不用同时两处配置,在app.json节点配置list复制到index.js的data,通过页面循环即可实现,且所循环数据都能很好满足数据需求,如图像链接,文本等版权声明:CosMeDna所有作品(图文、音视频)均由用户自行上传分享,仅供网友学习交流。若您的权利被侵害,请联系删除!
本文链接://www.cosmedna.com/article/445425963.html