选自GitHub,机器之心编译,机器之心编辑部。
佐治亚理工学院和谷歌大脑的研究者开发了 GAN 的可视化工具 GAN Lab,无需安装也无需专门硬件,通过网页浏览器(推荐 Chrome)就可以打开。用户可以利用 GAN Lab 交互地训练生成模型并可视化动态训练过程的中间结果,用动画来理解 GAN 训练过程中的每一个细节。用浏览器打开这个网页,就可以开始耍了://p1-tt.byteimg.com/origin/pgc-image/15365671152974d685123d9.jpg" style="width: 650px;">
图 1:选择的数据分布被展示在两个位置。
我们设计了两个视图来帮助用户更好地理解 GAN 生成逼真样本的过程:
(1)「model overview graph」展示了 GAN 的架构、主要组件及其连接方式,另外还可视化了这些组件生成的结果。
(2)「layered distributions」覆盖了「model overview graph」视图中的组件的可视化,因此你可以在分析模型时更容易地对比组件的输出。
开始训练
要开始训练 GAN 模型,请单击工具栏上的开始键(

)。除了所选分布中的真实样本,你还会看到模型生成的假样本。随着训练的进行,假样本的位置会不断更新。完美的 GAN 将会生成与真实样本的分布无法区分的假样本。当这种情况发生时,你将在「layered distributions」视图中看到这两种分布很好地重叠。

图 2:随着训练的进行,假样本的位置不断更新。然后,真实样本和假样本的分布很好地重叠。
可视化生成器和判别器
GAN 中的生成器和判别器有竞争关系,它们彼此竞争,迭代地更新假样本,使其与真实样本更加相似。GAN Lab 可以对二者之间的相互作用进行可视化。
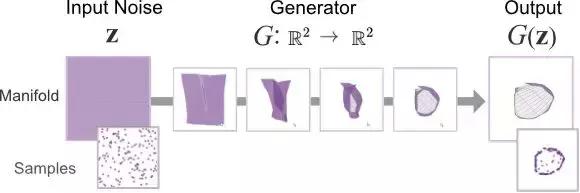
生成器。如前所述,生成器是将随机输入转换成合成输出的函数。在 GAN Lab 中,随机输入是一个 2D 样本,值为 (x, y)(从均匀分布或高斯分布中采样得到),输出也是一个 2D 样本,但是映射到不同的位置,是一个假样本。可视化该映射的一种方式是使用流形(manifold)[Olah, 2014]。输入空间被表示为均匀方形网格。随着该函数将输入空间的位置映射到新的位置,如果我们能够看到输出,则整个网格(现在包含了不规则四边形)看起来像原始网格的变形版。每个(变形)单元的区域(或密度)已经改变了,我们将密度编码为不透明度,这样高不透明度就表示在较小的空间内有更多样本。非常精细的流形看起来集合和该假样本的可视化图一样。该可视化图展示了生成器如何学习映射函数以使其输出与真实样本的分布更加相似。

图 3:生成器的数据变换被可视化为流形,将输入噪声(最左侧)转换成假样本(最右侧)。
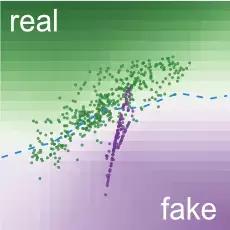
判别器。生成器创建了假样本,判别器(二分类器)尝试区分假样本和真实样本。GAN Lab 将其决策边界可视化为 2D 热图(类似 TensorFlow Playground)。每个网格单元的背景色编码了分类器结果的置信度值。绿色越深表示该区域的样本更有可能是真实的;紫色越深的区域中的样本更有可能是假的。随着 GAN 趋近最优,整个热图变得越来越灰,这表示判别器无法轻松区分假样本和真实样本了。

图 4:生成器的性能可以通过 2D 热图读出。图中所示的生成器表现良好,因为多数真实样本分布在其分类表面的绿色区域(假样本在紫色区域)。
理解生成器与判别器之间的相互作用
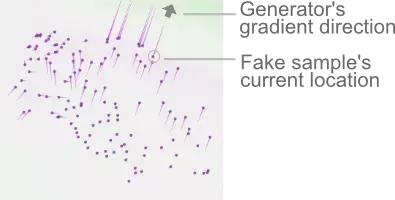
GAN 的两个网络在其迭代地更新自身时相互影响。GAN Lab 的一大用途是利用其可视化来了解生成器如何增量更新,从而改进自身,生成越来越逼真的假样本。生成器通过愚弄判别器来实现这一点。在判别器将假样本分类为真实样本时,生成器的损失值下降(对判别器不利,对生成器有利)。GAN Lab 将假样本的梯度可视化(粉色线),以促成生成器的成功。

图 5:基于这些样本的当前位置和判别器的当前分类表面(通过背景颜色可视化),假样本的移动方向由生成器的梯度(粉色线条)表示。
通过这种方式,生成器逐步改善,生成更加真实的样本。一旦假样本得以更新,判别器也将进行相应更新,微调其决策边界,等待下一批试图蒙蔽它的假样本。这一交互式更新过程不断进行,直到判别器无法分辨真假样本为止。
使用交互功能
GAN Lab 有很多支持交互实验的非常棒的功能。
交互式超参数调整点击「编辑」图标(

)来展示独立的超参数,然后在训练期间实时地编辑它们。
用户定义数据分布如果你不喜欢我们提供的数据分布,可以通过点击数据分布列表最后的图标(

),编辑你想要的数据分布。
慢镜头模式动画太快看花眼?别担心,你可以点击「慢动作」图标(

)进入慢动作模式。
手动逐步执行如果你想进行更多的控制,可以点击该图标(

)一步步手动训练单个迭代。
快速了解 GAN Lab 功能:
GAN Lab 介绍(0:00-0:38)通过超参数调整训练简单分布(0:38-1:05)训练用户定义的数据分布(1:05-1:51)慢动作模式(1:51-2:19)手动逐步执行(2:19-3:10)如何实现?
GAN Lab 使用浏览器内 GPU 加速的深度学习库 TensorFlow.js 来实现。从模型训练到可视化,所有的一切都通过 JavaScript 实现。你只需要一个网页浏览器(如 Chrome),即可运行 GAN Lab。这一实现方法极大地拓宽了人们使用深度学习交互工具的渠道。
源代码链接://p1-tt.byteimg.com/origin/pgc-image/153656711552156016af2b3.jpg" style="width: 650px;">
论文地址:https://arxiv.org/abs/1809.01587v1
摘要:深度学习领域的最新进展吸引了众多从业者及学生的目光,激发他们当中的很多人去学习这项新技术。尽管视觉和交互的方法已经让深度学习变得更易掌握,但多数现有的工具聚焦于较简单的模型。本文提出了 GAN Lab,这是第一个为非专业人士学习、试验生成对抗网络(一种流行的复杂深度学习模型)而设计的交互式视觉工具。用户可以利用 GAN Lab 交互地训练生成模型,并可视化动态训练过程的中间结果。GAN Lab 紧密集成了总结 GAN 结构的模型概述图(model overview graph)和帮助用户解释子模型之间相互作用的分层分布视图(layered distributions view)。GAN Lab 引入了新的交互试验特征,用于学习复杂的深度学习模型,如在多个抽象层次上进行逐步训练以理解复杂的训练动态。GAN Lab 使用 TensorFlow.js 实现,任何人都可以通过网页浏览器进行访问,无需安装,也无需专门硬件,克服了部署深度学习交互式工具的一个重大实际挑战。
版权声明:CosMeDna所有作品(图文、音视频)均由用户自行上传分享,仅供网友学习交流。若您的权利被侵害,请联系删除!
本文链接://www.cosmedna.com/article/483641214.html